也許是translate的需求相對不多,
能找的資料好少QQ
遇到的案例問題是:
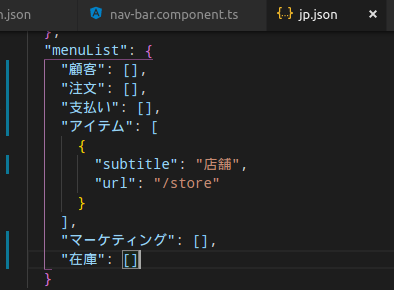
但因為他是讀出來的, 所以我把menuList放到翻譯檔,
但怎麼想怎麼怪…

我後來想把目錄跟裡面有幾個子頁分開寫,
但是for又對不起來
所以想了解ngx-translate的翻譯機制是可以偵測html上的文字做翻譯的嗎?
若是這樣 我就在變數中帶translate的pipe就好
還是我還是得想一個把變數能讓ngFor既可以跑, 變數又能保持是英文(因為class也要吃變數), 顯示出來也可以依據不同語言改變的方式?
你有看過官方的文件和教學範例嗎?
感覺你基本上沒用對。
認真看完就會用了。
我有看過文件跟教學範例, 趙他範例也是成功的,
但當這個案例與ngFor結合時, 覺得有需要優化, 但還沒找到優化的方向
請問能告訴我哪裡沒有用對嗎?
其實顯示上 navbar上的字都有出來,
如果只是英文都還好,
但當今天是日文的時候, 因為也會將日文帶入ngClass, 而導致css 要去 寫選擇器是日文的code,
我認為這不是一個好的結果…
所以想找辦法改寫
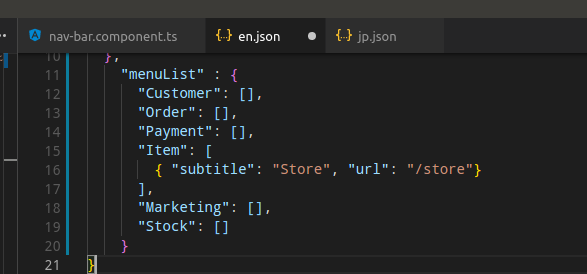
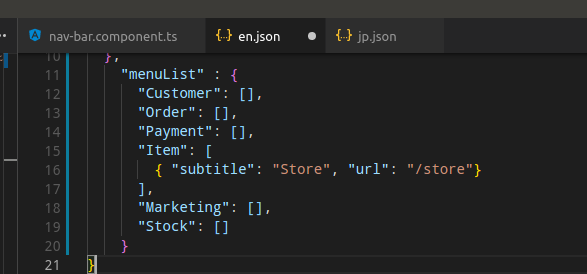
字典檔裡面用的是 key value pair (我不知道有可以用陣列的,可以給範例嗎?)
english
{
"menuList": {
"Item": { "subtitle": "Store" }
}
}
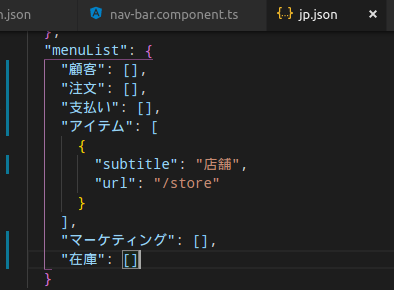
japanese
{
"menuList": {
"Item": { "subtitle": "ストアー" }
}
}
template 裡面用他提供的 pipe ,然後告訴他你要的 key 是什麼,他就會根據當下的情境給你對應的翻譯
<span>{{ 'menuList.Item.subtitle' | translate }}</span>
1個讚

我的翻譯連key都翻了, 然後也work了

不過與其說他是翻譯檔, 到不如我把他整個當成變數binding到html在用了(汗
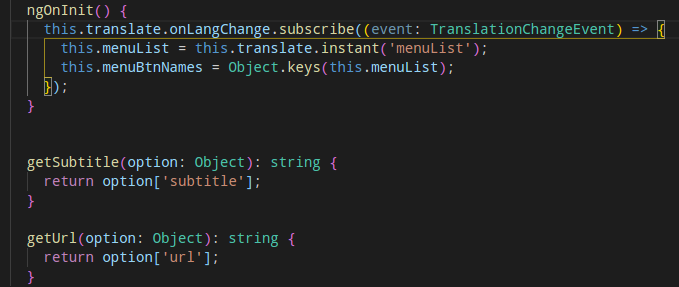
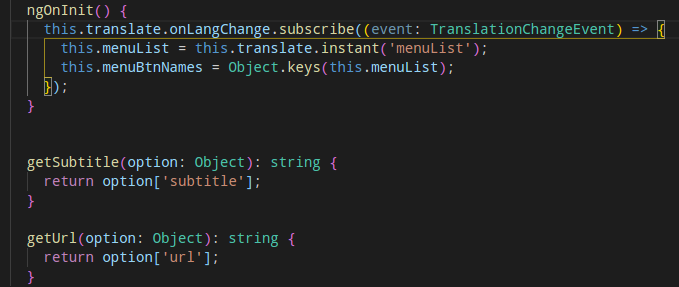
ts的部分

看了你的code之後我覺得我JSON跟ngFor都要改一改比較對
只是以上面你的例子, 我還是不確定怎麼跟ngFor結合
我再試試看 感謝
key 是不能翻譯的且是唯一的 , 所以感覺你還是用錯了
(還是你參考哪個範例做,有的話請給連結,我拜讀一下)
也就是你寫程式時只認 key,再跟 translator 說這個 key 要給我什麼翻譯
translator 會根據當下的語言情境去把那個情境的字典檔裡面的對應字串找出來給你
而不是直接去把字典檔讀進來操作(這樣才能 reactive 啊~~
1個讚
感謝!
果然我誤會了些什麼了
那我重新改改,成功了再來update
1個讚