剛從Angular 官方i18n要轉戰ngx-translate,
如有理解不夠完全的地方, 煩請不吝告知~
ngx-translate 有3種方式: pipe, directive, translate service
其中前兩個都是將翻譯檔寫在component裡, 而service是可以用json來餵的.
當我要用json 並用service引入時,碰到一個想確認的問題:
是否在每一個需要用到翻譯的component 都要引入一次translate service
也就是即便我的menu. navbar都在header module裡面,
我也必須在manu. navbar都引入一次來用才行嗎?
基本上如果你是要在 component 使用,的確是需要注入 translate service. 但如果只有在 template 上使用 pipe 的又沒有使用 lazy load module 的話,只要在 root module import 即可
但如果是 lazy load module, 則需要在 子 module 做 import
json 翻譯對照檔,只需要在 root module 抓一次即可
2個讚
請問,我使用ngx-translate,在app.module.ts和app-routing.module…ts,都import 和使用translateLoader
但都只會抓到en.json,即使是app.component.ts直接給定zh-TW,也是一樣
不過如果我把en.json給移除,就會抓到zh-TW.json,網頁就會顯示中文的語言
想要詢問我這樣是遇到了什麼問題??
換語系時,要再做一次translate.use(“語系”)
我是在app.component.ts 有設定translate.use(“語系”)
想要達到的目標是讓每個使用者一開始進入網頁時,就完成轉換語言
我使用router,在其他component中建立網頁
想要問說,還有需要在什麼地方,再做一次translate.use(“語系”)的設定嗎?
那你的語系是變換是根據routes嗎? ex: en\home 或是 zh-tw\home
如果是這樣的話,在ngOnInit裡透過Router從Url取得語系,再使用translate.use(“語系”)
那你的語系是變換是根據routes嗎? ex: en\home 或是 zh-tw\home
報告:
不是,是想要當使用者進到我的頁面時,直接根據他瀏覽器的語系
切換成中文或英文。

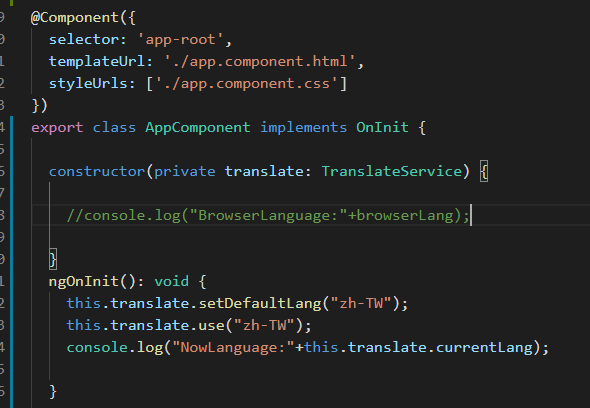
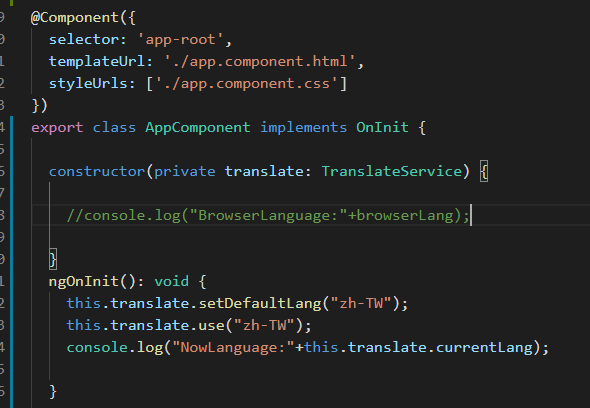
因此我目前在app.component.ts 中 implements OnInit
在ngOnInit()中,直接設定語言,但一樣不成功
目前還是不知道到底要怎麼做,才能達到我的需求?