createForm() {
this.authForm = this.fb.group({
account: ['', [Validators.required]],
password: ['', [Validators.required]]
});
}
<form [formGroup]="authForm" (ngSubmit)="onSubmit()" novalidate>
<div class="form-group" [ngClass]="{'has-danger': authForm.controls['account'].errors}">
<label for="account">帳號</label>
<input type="text" id="account" formControlName="account" class="form-control" placeholder="Account" required>
<div *ngIf="authForm.controls['account'].dirty">
<div class="form-control-feedback" *ngIf="authForm.controls.account.errors?.required">必填項目</div>
</div>
</div>
<div class="form-group" [ngClass]="{'has-danger': authForm.controls['password'].errors}">
<label for="password">密碼</label>
<input type="password" id="password" formControlName="password" formGroupName="authForm" class="form-control" placeholder="Password" required>
<div *ngIf="authForm.controls['password'].dirty">
<div class="form-control-feedback" *ngIf="authForm.controls['password'].errors?.required">必填項目</div>
</div>
</div>
<br />
<button type="submit" class="btn btn-default btn-lg btn-block" [disabled]="authForm.invalid">送出</button>
</form>
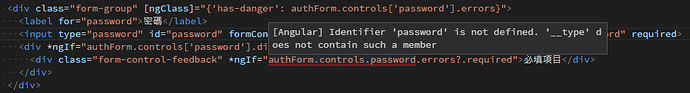
請問各位大大,我在帳號用 authForm.controls.account.errors 來取得是否有錯誤時,vscode 會出現 [Angular] Identifier 'account' is not defined. '__type' does not contain such a member 錯誤提示,編譯時則會出現
Error: Cannot find control with name: 'authForm' 錯誤
而我在密碼那邊改用 authForm.controls['password'].errors 就OK
可是我看 Jeff 的 Model-Driven Forms 文章 也是用前者呀,請問為什麼我會無法使用呀?是我少做了什麼嗎?
Hello, 你的 form 實體建立的時機點在什麼時候呢?
這邊看得出來是透過一個 createForm 的方法進行建立的動作,
若沒有先執行的話,就會抓不到實體,是無法進行綁定的。
是在 constructor 的時候建立的
constructor(
private fb: FormBuilder) {
this.createForm();
}
我剛發現會出現 Error: Cannot find control with name: 'authForm' 是因為我剛剛測試的時候,在密碼那邊加了 formGroupName="authForm" 所以才跳這個錯誤
拿掉之後就沒有這個錯誤訊息了
1個讚
嗯嗯,我剛剛也才看到你多加了 formGroupName XD
現在還有其他問題嗎?
Jeff 大,剛剛我拿掉 formGroupName 是可以正常編譯,但會出現下面這個紅色毛毛蟲
這會不會是 language service 的問題呀?
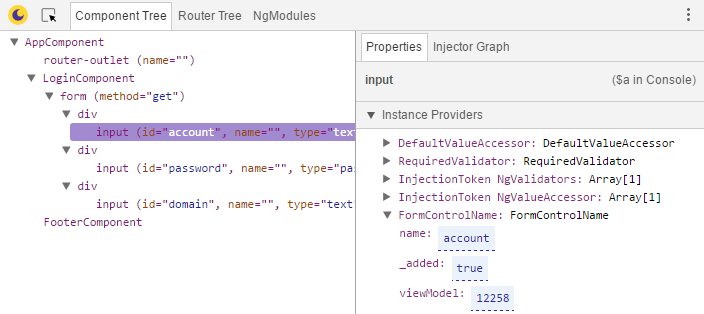
可以使用 augury 去觀察看看物件的變化是否正常,還有你的 language service 的版本是?
language service 版本是 0.1.3
看來我這邊也會有同樣的錯誤,再研究看看是不是寫法上需要調整。
看樣子真的是 language service 的關係,我看 augury 是有值的
剛看到 Kevin 大的Rx 討論串 讓我想到一種寫法
在 formControl 的地方加一個 *ngIf 把落落長的名稱取一個名字(例:*ngIf=“authForm.controls[‘account’] as account”),這樣之後的使用就不會都要打落落長的名稱了
可以少打一些字 
<form [formGroup]="authForm" (ngSubmit)="onSubmit()" novalidate>
<div class="form-group" *ngIf="authForm.controls['account'] as account" [ngClass]="{'has-danger': account.errors}">
<label for="account">帳號</label>
<input type="text" id="account" formControlName="account" class="form-control" placeholder="Account" required>
<div *ngIf="account.dirty || account.touched">
<div class="form-control-feedback" *ngIf="account.errors?.required">必填項目</div>
</div>
</div>
</form>
原本的寫法:
<form [formGroup]="authForm" (ngSubmit)="onSubmit()" novalidate>
<div class="form-group" [ngClass]="{'has-danger': authForm.controls['account'].errors}">
<label for="account">帳號</label>
<input type="text" id="account" formControlName="account" class="form-control" placeholder="Account" required>
<div *ngIf="authForm.controls['account'].dirty || authForm.controls['account'].touched">
<div class="form-control-feedback" *ngIf="authForm.controls.account.errors?.required">必填項目</div>
</div>
</div>
</form>
2個讚
今天照著 jeff大 的文章做了一次,發現在build時有出現錯誤訊息:
<div class="profile" *ngFor="let profile of form.controls.formAr.controls; let i=index" [formGroupName]="i">
app.component.html (9,5): Property ‘controls’ does not exist on type ‘AbstractControl’.
經修改後已解決問題:
template:
<div class="profile" *ngFor="let profile of getFormAr(form); let i=index" [formGroupName]="i">
Component:
getFormAr(theform:FormGroup) {
return (<FormArray>theform.controls.formAr).controls;
}